TÉMY PRE WEB STRÁNKY
Výber rýchlych tém pre WordPress na ENVATO MARKET – Kvalitná podpora
Vo výbere témy máte 2 možnosti. Buď si vyberiete jednoduchú tému (zadarmo), alebo (platenú), ktorá obsahuje viac funkcií a vylepšení. Vizuálny dizajn a Interakcie.
Akú farbu bude mať pozadie? Ako sa zvýrazní odkaz, keď podržíte kurzor myši?
Bude mať na domovskej stránke veľký posuvník? O tom je téma. Vytvorené témy pre všetky zariadenia (Pc, Notebook, Tablet, Smartfón). V súčasnosti budú ľudia pravdepodobne navštevovať Váš web z rôznych zariadení. Témy, ktoré používame, vyhovujú všetkým veľkostiam obrazovky (responzívny dizajn pre všetky zariadenia) – a vy viete, aké je to dôležité. Témy vhodné pre SEO optimalizáciu a pre lepšiu viditeľnosť.

Chcete vedieť ako je na tom Vaša webová stránka?
Výber vhodnej témy pre webstránku
Rýchle a moderné témy pre najpopulárnejší systém na správu obsahu na svete – „WordPress„. WordPress, populárny systém na správu obsahu, ponúka širokú škálu tém, ktoré Vám pomôžu vytvárať esteticky príjemné a funkčné webové stránky.
Nemáme obmedzenia vo výbere témy pri realizácii tvorby web stránky. Klient si sám môže vybrať tému, podľa vlastného uváženia, alebo podľa výberu editora (nástroj na tvorbu web stránok) a funkcií ktoré téma obsahuje.
Vždy sa snažíme poradiť spolu s klientom, aby sme vybrali tú správnu a vhodnú tému pre ich webové sídlo.

Témy a doplnky pre WordPress
Môžete si pozrieť niektoré z tém pre WordPress od tých najlepších vývojárov na ENVATO MARKET. Envato Market je domovom najväčšej globálnej komunity kreatívcov. Autori sú talentovaní profesionáli, mimoriadne zapálení pre svoju prácu. Všetky témy sú dodávané s podrobnou dokumentáciou o tom, ako ich používať.
A ak potrebujete pomoc s chybami alebo problémami, autori Vám pomôžu.


Rýchlosť témy – rýchlosť načítania web stránky je absolútny základ. Vyberajte témy z overených zdrojov, najlepšie s podporou. Editor témy – témy obsahujú rôzne nástroje na tvorbu stránok WordPress – Elementor, Divi, Gutenberg, Beaver, WPBakery…
Funkcie témy – témy obsahujú rôzne widgety a extra pluginy, ktoré dokážu “zhodnotiť” Váš web. Design – dizajn témy sa dá do veľkej miery prispôsobiť, snažte sa nájsť takú tému, ktorá sa najviac podobá Vašej predstave. Podpora – Envato komunita
UX čistý dizajn – intuitívna navigácia a prehľadné rozloženie prvkov. Návštevník na Vašom webe musí nájsť to, čo potrebuje. Responzivita – na neresponzívne témy sa ani nepozerajte! Každá téma musí byť prispôsobená aj pre mobilné zariadenia a tablety.
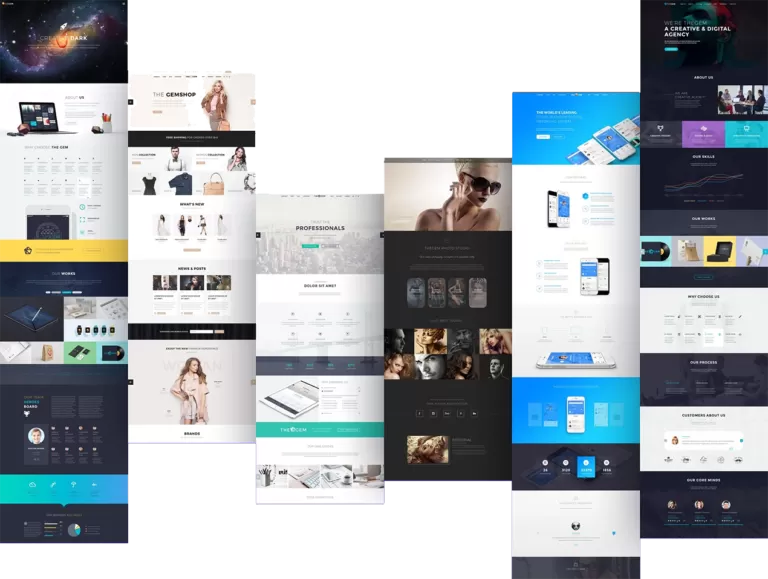
Naše práce
Web stránky realizované a vytvorené vo WordPress. Webstránka na mieru, One page web stránky, Portfólio služieb, Formuláre, Aplikácie, Doplnky, Eshopy s Woocommerce.
Tvorba web stránok v lokalitách Banská Bystrica, Zvolen, Bratislava, Detva, Očová, Žiar nad Hronom, Brezno, Krupina, Lučenec, Rimavská Sobota, Poltár, Revúca, Martin, Turčianske Teplice, Bánovce nad Bebravou, Považská Bystrica, Púchov, Trenčín, Prievidza, Prešov, Žarnovica, Zlaté Moravce, Veľký Krtíš, Rožňava, Spišská Nová Ves, Gelnica, Trebišov, Michalovce, Sobrance, Snina, Humenné, Medzilaborce, Stropkov, Svidník, Vranov nad Topľou, Sabinov, Bardejov, Stará Ľubovňa, Kežmarok, Púchov, Ilava, Nové Mesto nad Váhom, Beluša, Špania Dolina, Banská Štiavnica, Prešov, Košice, Poprad, Žilina, Martin, Prievidza, Nitra, Levice, Trnava, Levice, Krupina, Nové Zámky, Topoľčany, Ružomberok, Liptovský Mikuláš, Tvrdošín, Námestovo, Dolný Kubín, Kysucké Nové Mesto, Čadca, Bytča, Galanta, Dunajská Streda, Sereď, Komárno, Šaľa, Partizánske, Piešťany, Hlohovec, Skalica, Pezinok, Senec, Senica, Malacky, Sielnica, Sliač, Rimavská Sobota, Michalovce, Snina
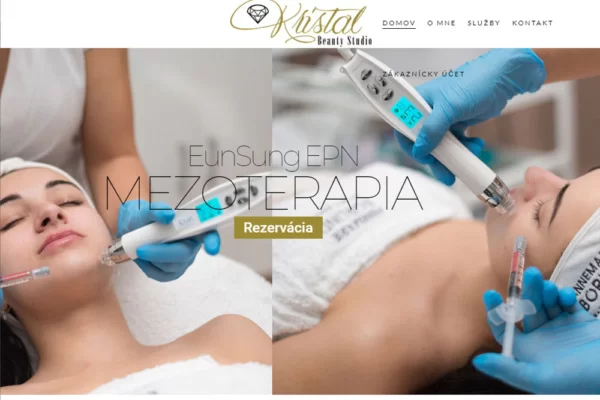
KristalBeautyStudio.sk

Kozmetický salón v Rožňave. KristalBeautyStudio.sk – Portfólio služieb. KristalBeautyStudio.sk je moderný kozmetický salón v Rožňave, v ktorom ponúka Martina Vargová svoje omladzujúce kozmetické procedúry na profesionálnej…
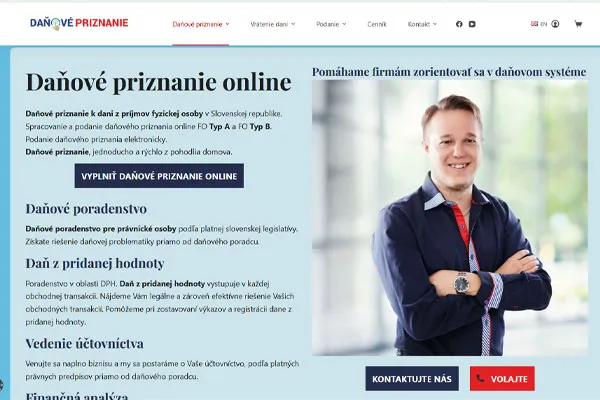
DanovepriznanieOnline.sk

Podanie daňového priznania online. DanovePriznanieOnline.sk – Online podanie daňového priznania. Daňové priznanie online pod menom Ing. Martin Vrábel potreboval svoju pôvodnú web stránku trošku ošatiť do…
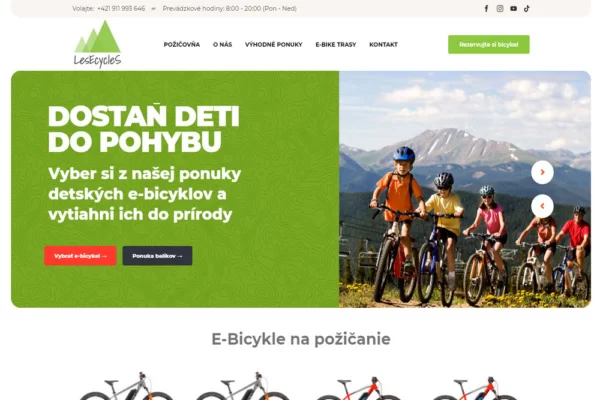
Lesecycles.eu

Požičovňa ebicyklov, ebikov, cyklotrasy. Lesecycles.eu – Online požičovňa ebikov. Požičovňa E-bicyklov Lesecycles z Banskej Bystrice nás oslovila, aby sme im vytvorili rýchlu a kvalitnú web stránku…
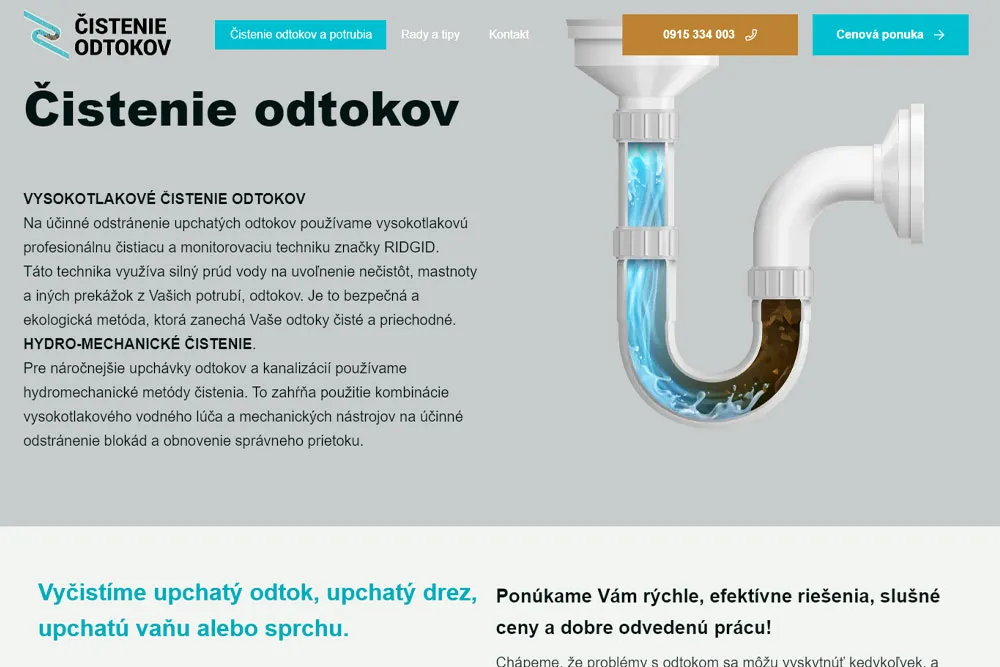
Cistenieodtokov.sk

Čistenie odtokov a kanalizácie Zvolen. Cistenieodtokov.sk – Portfólio služieb. Cistenieodtokov.sk je vybavená rýchlou responzívnou témou od tých najlepších vývojárov. Jednoduchá One Page stránka obsahuje portfólio služieb…